SEO Tip #3 Table Of Contents
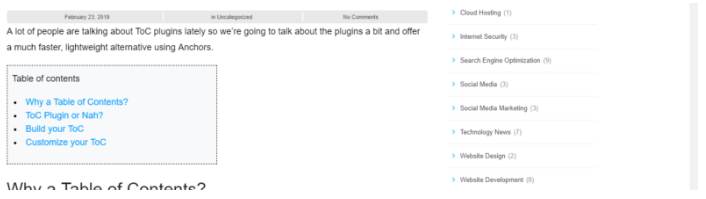
A lot of people have asked about ToC plugins lately so we’re going to talk about a much faster, lightweight alternative using html Anchor links in your posts. This will be much better for your pagespeed while still providing the functionality sought after by those ToC plugins, here’s the ToC we’re going to build in this post using basic html and css:
Table of contents
Why a Table of Contents?
A ToC does two things really well:
#1 as a user experience enhancer it helps visitors skip to content they specifically want to see.
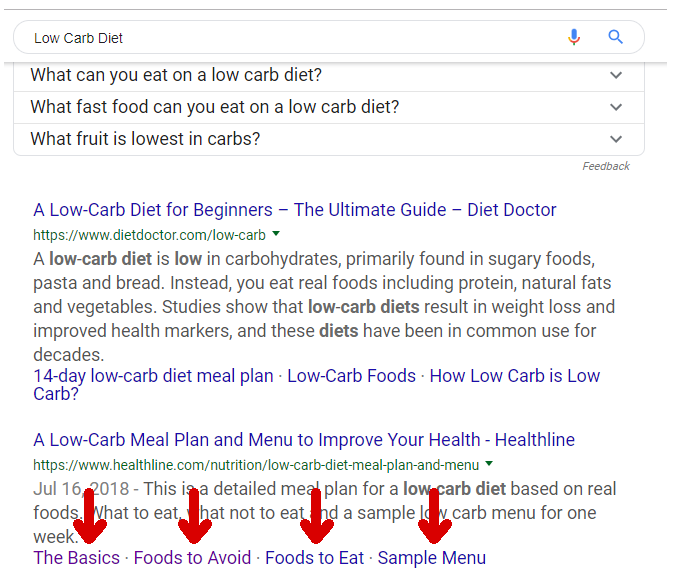
#2 it can help increase the chance of getting a featured snippet or search features, when we search Google for “low carb diet” see these search features enabled by a Table of Content:

ToC Plugin or Nah?
Most ToC plugins available in the WP repository are pretty lightweight ranging around 500KB in size, they load fairly small styles and scripts too, however, why load more scripts and stylesheets on your site when the majority of your posts won’t even need it? We can manually add a ToC to any individual post for less than 1KB, and no plugin to maintain nor extra javascript or stylesheets to load – MUCH more efficient, and pretty easy too!
Build your ToC
3 steps to add a table of content to a post:
1.) Switch to html mode on your post and add your ToC code:
If you’re using gutenberg you can just add a “custom html” block. Wherever in your post you want the ToC to appear, paste this to get started:
<div class="mytoc">
<p>Table of contents</p>
<ol>
<li><a href="#anchor-1">linked text goes here for item 1</a></li>
<li><a href="#anchor-2">linked text goes here for item 2 </a></li>
</ol>
</div>2.) Customize the code to fit your post.
You can use anything to describe the link/section of the post, we suggest you use your heading tags (h2-h6). So for this post, we’re using:
<div class="mytoc">
<p>Table of contents</p>
<ol>
<li><a href="#anchor-1">Why a Table of Contents?</a></li>
<li><a href="#anchor-2">ToC Plugin or Nah?</a></li>
<li><a href="#anchor-3">DIY a ToC</a></li>
<li><a href="#anchor-4">Customize your ToC</a></li>
</ol>
</div>3.) Add anchors to each area you want the ToC links to jump to.
Adjusting the id to match each of the links in your Toc, so for this post each of our headers look like this in html view:
<h2><a id="anchor-1"></a>Why a Table of Contents?</h2>
<h2><a id="anchor-2"></a>ToC Plugin or Nah?</h2>
<h2><a id="anchor-3"></a>Build your ToC</h2>
<h2><a id="anchor-4"></a>Customize your ToC</h2>You could also format them like this:
<h2 id="anchor-1">Why a Table of Contents?</h2>
<h2 id="anchor-2">ToC Plugin or Nah?</h2>
<h2 id="anchor-3">Build your ToC</h2>
<h2 id="anchor-4">Customize your ToC</h2>You can see all we changed was this:
<h2>Why a Table of Contents?</h2>
To this:
<h2><a id=”anchor-1″></a>Why a Table of Contents?</h2>
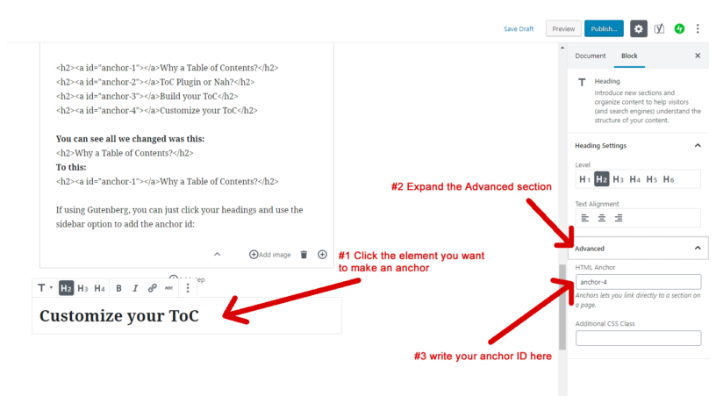
If using Gutenberg, you can just click your headings and use the sidebar option to add the anchor id:

Customize your ToC
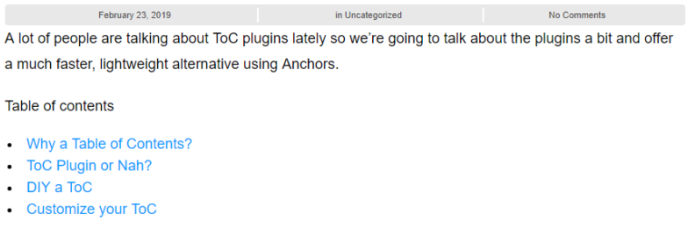
Alright, so now you’ve added a basic Table of Contents to your post and it should link up to the headings in your post, for us our ToC now looks like this:

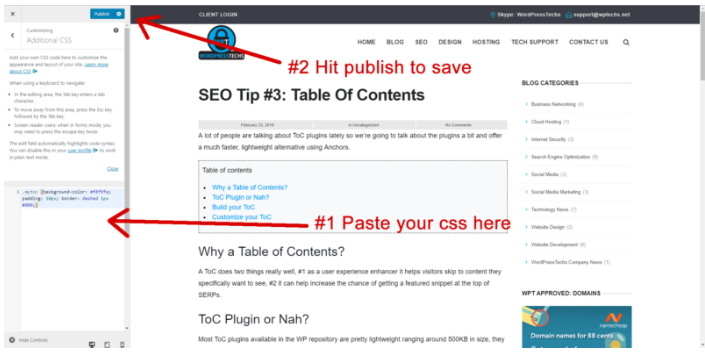
Styling this ToC is easy! We just need to add a little CSS (dun dun DUNNN!). If you have FTP and are comfortable with using it, then you can add the CSS directly to your theme’s style.css, otherwise just use the easy and safe WP Customizer that’s part of WordPress:

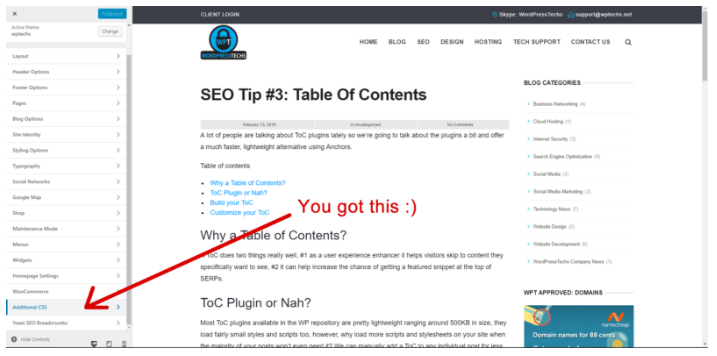
Once you open the WP Customizer go to “Additional CSS”:

Here’s the CSS we added to customize this ToC:
.mytoc {background-color: #f8f9fa; padding: 10px; border: dashed 1px #000;}To get a different background color, just change the background-color in the CSS, we used #f8f9fa but you can use any color. Maybe you want a smaller box that doesn’t stretch out so much, you can adjust the line of CSS to something like this:
.mytoc {background-color: #f8f9fa; padding: 10px; border: dashed 1px #000; width:50%; min-width:300px;}Now our ToC only takes up 50% of the content area (and maintains a minimum width of 300px so it looks good on mobile):

We can manipulate the css to style the ToC box any way you like, it’s very easy. Want a solid border? Just change the border from “dashed” to “solid”, want to change the color of the border? Just change the border color from “#000” to whatever you like – it’s one simple line of css that can control most of the styled properties of the contents of the ToC box.
DIY ToC Summary
This post might seem a bit long or difficult with so many steps, but really it’s a very simple process. Once your CSS is added all future posts will only need the code in step 1 (the ToC box), then add the anchor id to each heading you want the links to jump to, very easy 🙂
See This Post’s HTML (Gutenberg formatted) https://wptechs.net/toc-post-html.txt
Katie’s Special ToC
If you want a nested ToC for a long/complicated post, you’ll need to make a few adjustments to your base code from above, but it’s still very easy. First, I’ll show how to do it by just plopping in some text “headings” to split the list, then I’ll show how to make an actual nested list.
The ToC with text-separated sections:
<div class="mytoc">
<p class="mytoctitle">Table of contents</p>
<p class="mytocsection">Section 1</p>
<ol>
<li><a href="#anchor-1">Why a Table of Contents?</a></li>
<li><a href="#anchor-2">ToC Plugin or Nah?</a></li>
<li><a href="#anchor-3">Build your ToC</a></li>
</ol>
<p class="mytocsection">Section 2</p>
<ol>
<li><a href="#anchor-4">Customize your ToC</a></li>
<li><a href="#anchor-5">DIY ToC Summary</a></li>
</ol>
</div>My newly adjusted CSS for WP Customizer as well:
/*my ToC css */
.mytoc {background-color: #f8f9fa; padding: 10px; border: dashed 1px #000; width:50%; min-width:300px;margin-bottom:20px;}
.mytoctitle {font-size:26px; font-weight:700;}
.mytocsection {font-size:22px; font-weight:700;}
.mytoc p {margin: 0;}
/*my ToC css */And this is the result:
Table of contents
Section 1
Section 2
The ToC with nested lists:
<div class="mytoc">
<p class="mytoctitle">Table of contents</p>
<ol>
<li><a href="#anchor-1">Why a Table of Contents?</a></li>
<li><a href="#anchor-2">ToC Plugin or Nah?</a></li>
<ol>
<li><a href="#anchor-3">Build your ToC</a></li>
<li><a href="#anchor-4">Customize your ToC</a></li>
</ol>
<li><a href="#anchor-5">DIY ToC Summary</a></li>
</ol>
</div>This is just literally making another <ol> (ordered list) within another ordered list, the result:
